The SAP GUI front screen can be customised to add your own image if needed – here is how.
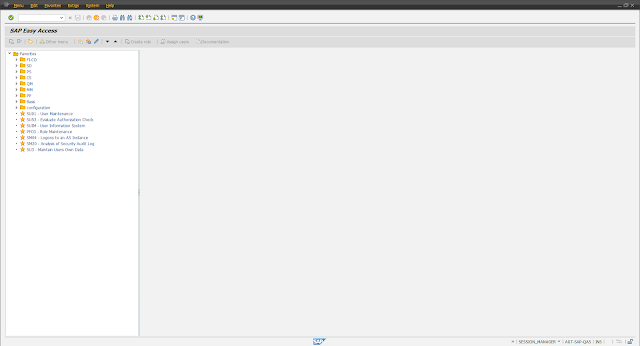
The front screen with no image looks like below:

Pretty boring, right?
As it is the season of goodwill, let’s show you how to add something a little more festive. These steps should be carried out by your system administrator.
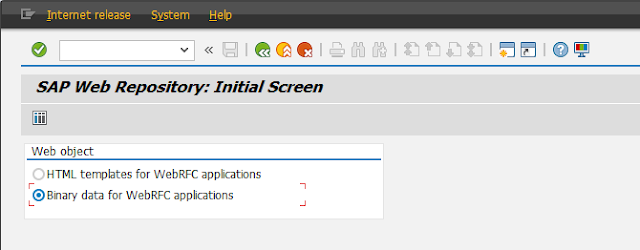
1. Open transaction SMW0 and select “Binary data for WebRFC applications” and hit enter.

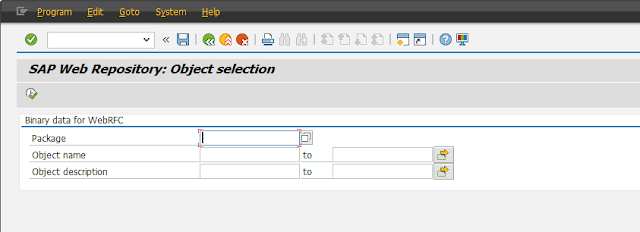
2. At the SAP Web Repository screen, simply hit execute.

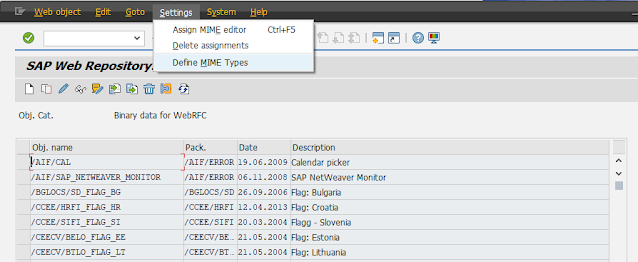
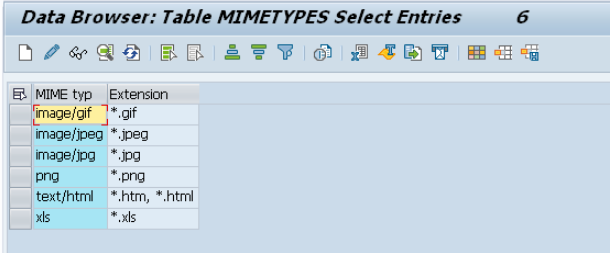
3. Go to Settings>Define MIME Types.

4. If the extension does not exist for the picture you want to upload, add it here using the Create icon and save.

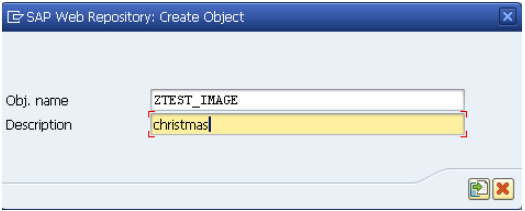
5. Hit back to get back to the web repository, then hit the Create icon and add your object name (starting “Z”) and description.

6. Click the Import button from the create popup and select the image from your computer.
7. A transport request popup is created – click “Local Object.”
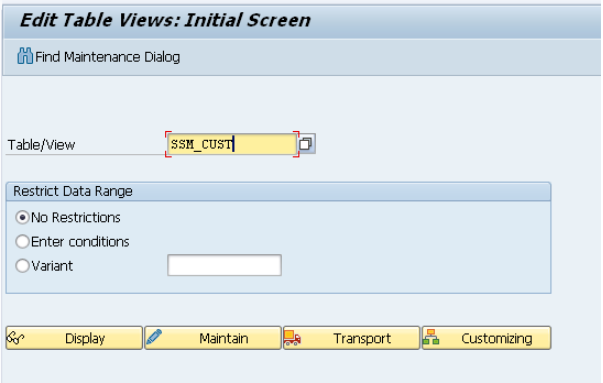
8. Your file is now saved to the system. Now go to transaction SM30 and enter table SSM_CUST and click Maintain.

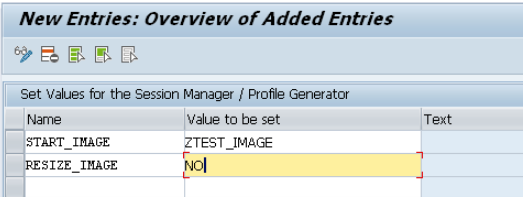
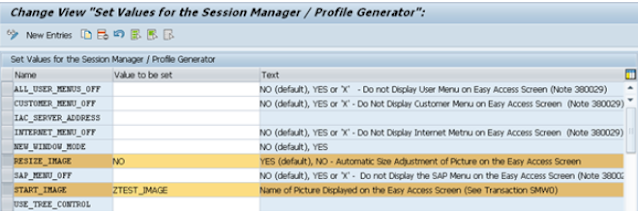
9. Click on “New Entries” and add the below entries, with your file name for your image as created earlier.

10. Once saved and assigned to a transport, your table now looks like this.

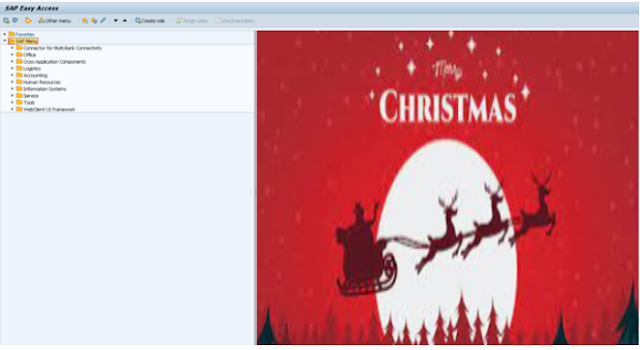
11. Start your homepage using “/n” in the transaction bar to see your new image:

I hope you find this useful! Stay tuned for another SAP Tip in next.
Comments
Post a Comment